One of the reasons we've decided to jump into this CAS process at this point in time is that the new interface is far more student-friendly. We were loath to start with a CAS when the learning curve would be so great. While I know that some would say that the TI is a possibility, it's short-sighted; no one uses the TI software/handhelds beyond highschool. And the hand-helds are a button-intensive, small screen mess. It's a toss-up between Maple and Mathematica - and we have an existing relationship with Maple (it's HQ is down the road an hour).
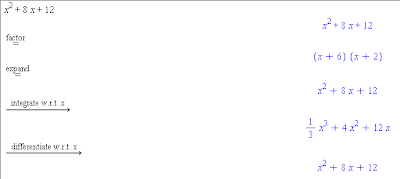
The interface is now far more point & click with no (okay, few) arcane (to students) commands and it describes the step that has been performs.
with no (okay, few) arcane (to students) commands and it describes the step that has been performs.
Graphing is a lot easier (you can drag an expression onto a grid and it graphs!) and parameters can be automated with a click.
That, of course, is the easy part done. Now, the hard part:
The interface is now far more point & click
 with no (okay, few) arcane (to students) commands and it describes the step that has been performs.
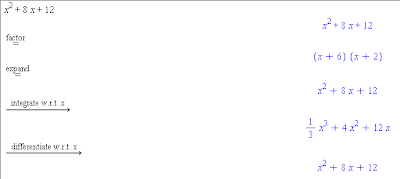
with no (okay, few) arcane (to students) commands and it describes the step that has been performs.Graphing is a lot easier (you can drag an expression onto a grid and it graphs!) and parameters can be automated with a click.
That, of course, is the easy part done. Now, the hard part:
- what questions do we ask to develop understanding, concepts, algorithms?
- how do we encourage exploration over presentation?
- how do we avoid an emphasis on calculation/algorithm/button pushing? This can't be just "better worksheets through CAS"
- how do we make the link between paper-pencil and CAS techniques?
- how do we strength understanding of equivalence (since CAS' representations differ)?
- how do we deal with the time factor? (student-centred takes more time)?
- are our teachers ready to deal with the mathematical conversation that will/should occur?
Comments